Sometimes you want to have a certain colour for the Google Calendar events. I know that you can do it manually, but what if you want it to be colour coded automatically based on some filters? In my case, it was based on a meeting organizer (my wife to be precise 🙂 ). So decided to try and colour code Google calendar events automatically using Google Apps Script.
Creating the Google Apps Script
Go to G-Suite Developers Hub
Start a new Project
In the new Project create a new Script file (let’s call it code.gs)
Now let’s paste the below code
Most of the code is around the Google Apps script Calendar Event class
/**
* Lists 10 upcoming events in the user's calendar.
*/
function listUpcomingEvents() {
var filterCreatorEmail = 'mywife@gmail.com';
var filterColorId = '10';
var calendarId = 'primary';
var optionalArgs = {
timeMin: (new Date()).toISOString(),
showDeleted: false,
singleEvents: true,
maxResults: 10,
orderBy: 'startTime'
};
var response = Calendar.Events.list(calendarId, optionalArgs);
var events = response.items;
if (events.length > 0) {
for (i = 0; i < events.length; i++) {
var event = events[i];
var when = event.start.dateTime;
if (!when) {
when = event.start.date;
}
if (event.creator.email == filterCreatorEmail) {
Logger.log('%s %s %s (%s)', event.creator.email, event.colorId, event.summary, when);
if (event.colorId != filterColorId){
Logger.log('Updating color from %s to %s',event.colorId, filterColorId);
event.colorId = filterColorId;
Calendar.Events.patch(event, 'primary', event.id)
}
}
// Logger.log(JSON.stringify(event));
}
}
else {
Logger.log('No upcoming events found.');
}
}
That’s it you are almost ready to try running the script. When you will run it for the first time Goggle will ask you for some permissions.
Go to View > Log to see the output of the script. Here is an example
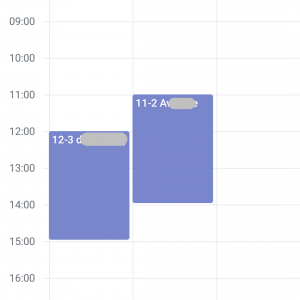
[19-02-20 12:00:15:296 PST] mywife@gmail.com undefined 12-3 doabcdefgy (2019-02-24T12:00:00+11:00) [19-02-20 12:00:15:296 PST] Updating color from undefined to 10 [19-02-20 12:00:15:594 PST] mywife@gmail.com undefined 11-2 Aabcdne (2019-02-25T11:00:00+11:00) [19-02-20 12:00:15:594 PST] Updating color from undefined to 10 [19-02-20 12:00:15:979 PST] mywife@gmail.com undefined 6:15 fashion forum (2019-02-26T17:30:00+11:00) [19-02-20 12:00:15:980 PST] Updating color from undefined to 10
And the colour of the events (organized by my wife) in the calendar changed from the boring default colour

To a nice basil one.

Adding Triggers
Well, we successfully ran it once, but how will it continuously / periodically run. That’s what Triggers are for.
You can access it in 2 ways
- While you are on the project page click the little clock button (Current project’s triggers)
- On the main G-Suite Developers Hub page click the … for your project and the Triggers.
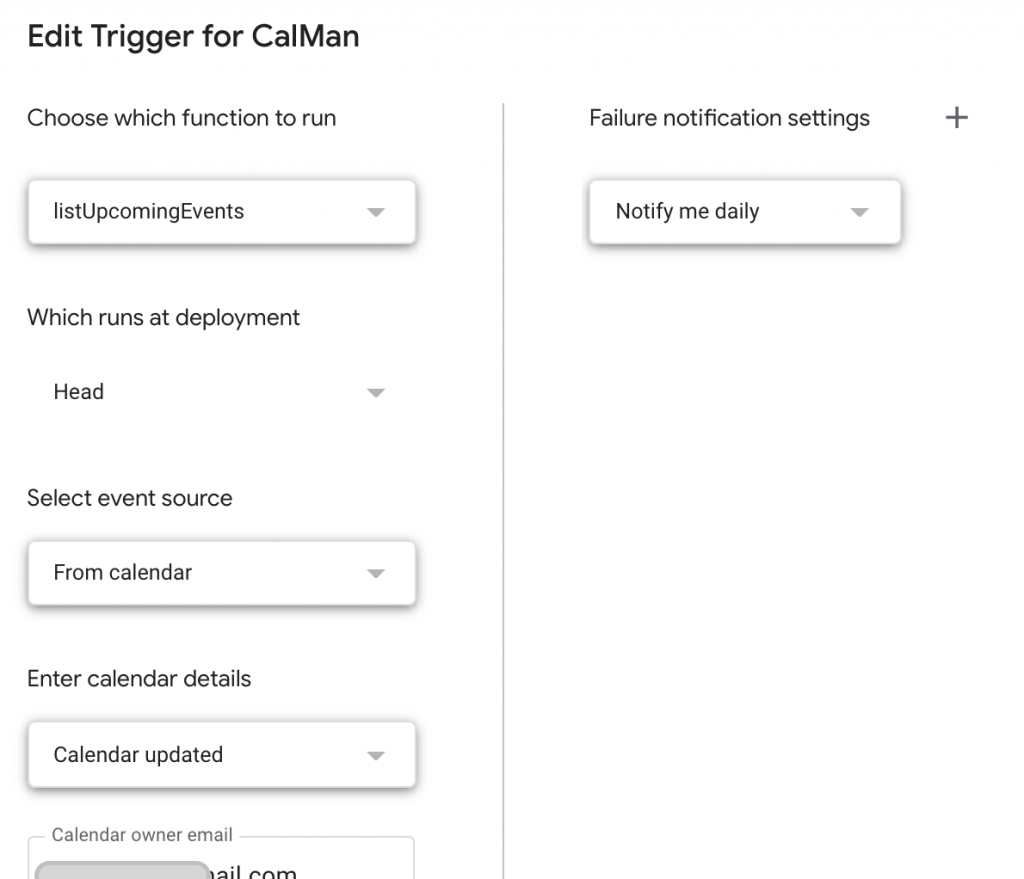
Since I wanted my Google Apps script to run every time the calendar is been updated, here is my trigger condition

That’s it. Now every time my calendar is updated the Goole Apps script runs and updates the colour of events that were organized by someone (very special in my case :-)).
P.S.
You don’t have to have G-Suite to have the Google App Script functionality. On the other hand, if you do want to sign-up for G-Suite ping me on twitter @IlyaReshet to get 20% off your first year of G Suite Basic or G Suite Business
I tried entering this, and Google complained I was missing a }
Hi Alex,
Looks like some character encoding creeped in when copy/pasted to the blog
please replace these 2 lines
if (events.length > 0) {
for (i = 0; i < events.length; i++) {
with these
if (events.length > 0) {
for (i = 0; i < events.length; i++) { or just copy the whole snipped agin, I've updated it. Thank you for your feedback .
Hey, Im trying to create a script that changes the color automatically based on the Even Title.
Say:
if the title contains the word “ORANGE” then i want to change the color of the even to “TANGERINE” (dont think they actually have orange)
And if i get another event, with title RED, then i would want to change the color to RED
The below code doesn’t seem to be working.
function ColorEvents() {
var today = new Date();
var nextweek = new Date();
nextweek.setDate(nextweek.getDate() + 7);
Logger.log(today + ” ” + nextweek);
var calendars = CalendarApp.getAllOwnedCalendars();
Logger.log(“found number of calendars: ” + calendars.length);
for (var i=0; i<calendars.length; i++) {
var calendar = calendars[i];
var events = calendar.getEvents(today, nextweek);
for (var j=0; j<events.length; j++) {
var e = events[j];
var title = e.getTitle();
if (title[0] == "[") {
e.setColor(CalendarApp.EventColor.CYAN);
}
if (title == "orange") {
e.setColor(CalendarApp.EventColor.TANGERINE);
}
if (title[0] == '#') {
e.setColor(CalendarApp.EventColor.GREEN);
}
}
}
}
Hi David,
I haven’t dived into the details of your code, but in the beginning you are mentioning “if the title contains the word..” while later in the code you are comparing if the title equals.
See if that might be the issue also try to add Logger statements
**Please note…I am not a coder and simply figured out how to do what you had posted**
This code worked for me from August 4-August 12, 2020, but has suddenly stopped working. Any suggestions?
I am not too sure Jamie,
I do recall that it also stopped once working for me, then I went back to the Developer Hub and I think it was asking for my permissions (maybe Google has updated the permissions model or something).
I can’t recall from on top of my head where was it in the Hub