So I was playing with web scraping a couple of years ago and scraped the list of Books, Movies and other items mentioned in Tim Ferris Blog and Podcast and yesterday I’ve somehow stumbled on the Glide. So I thought to myself, “why not try to use Glide to create a catalog of books and movies from the Tim Ferris blog?”
On my original blog post I already had all the Titles , Images and Links so used a bit of VSCode regex magic to clean up the HTML (couldn’t find the original “raw” data from the scraping exercise).
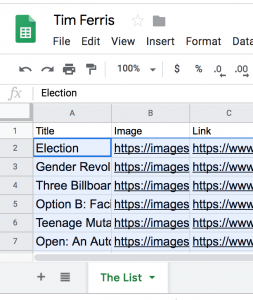
In Google Sheets
- created a new Google Sheet
- copied the data
- added the titles to each column
- named the sheet (this is quite important as it will be used as the title of the screen in the Glide app)
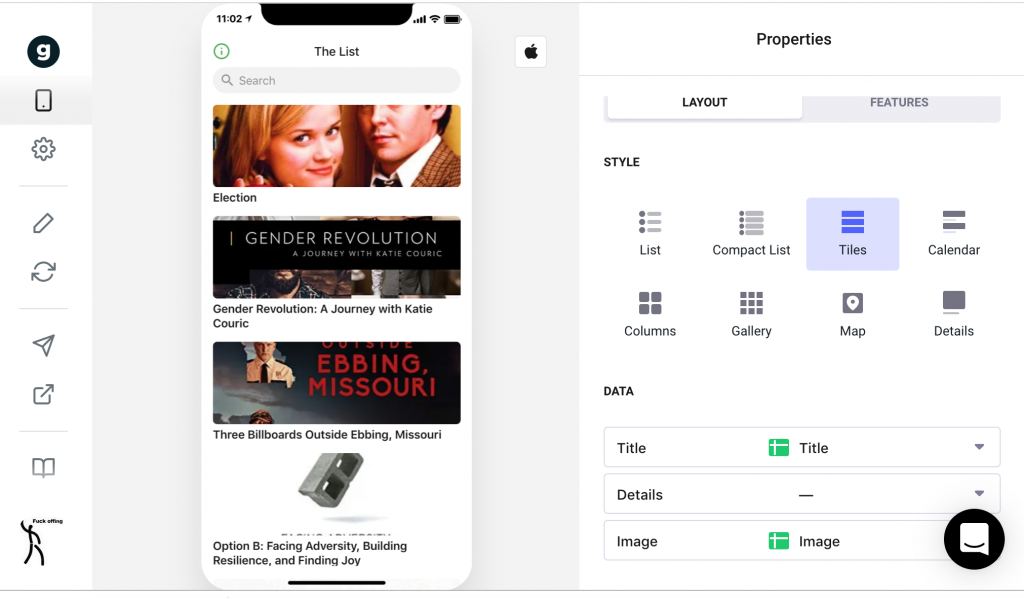
- Selected which Sheet to use
- On the Screens screen 🙂
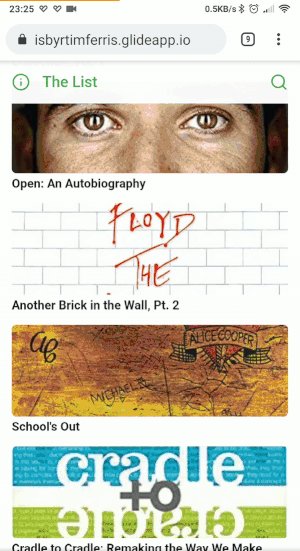
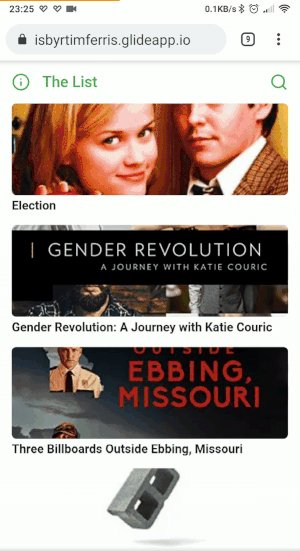
- – selected the Tiles layout
- – removed the “mapping” for the Details component

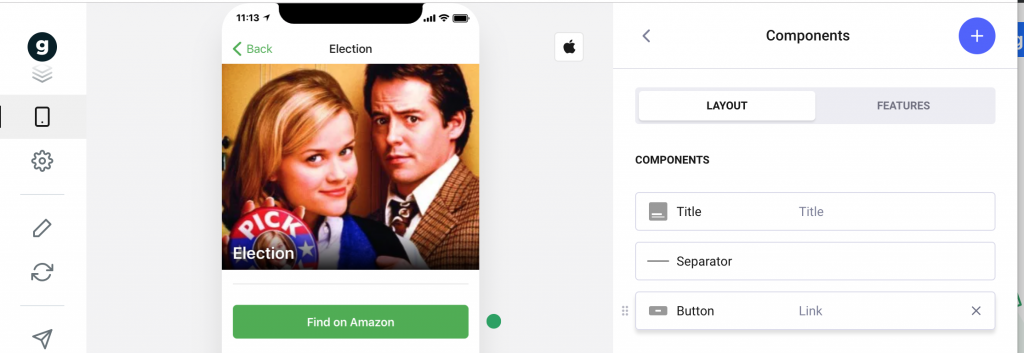
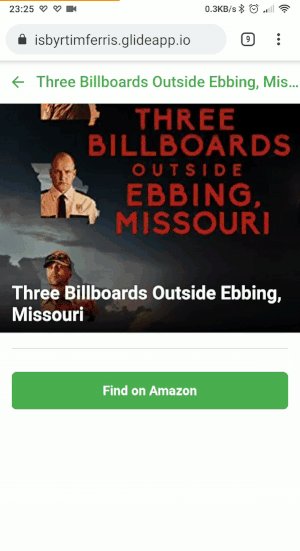
- On the Details screen
- – added a Button component
- – added a Separator component (to visually separate Image from the button)

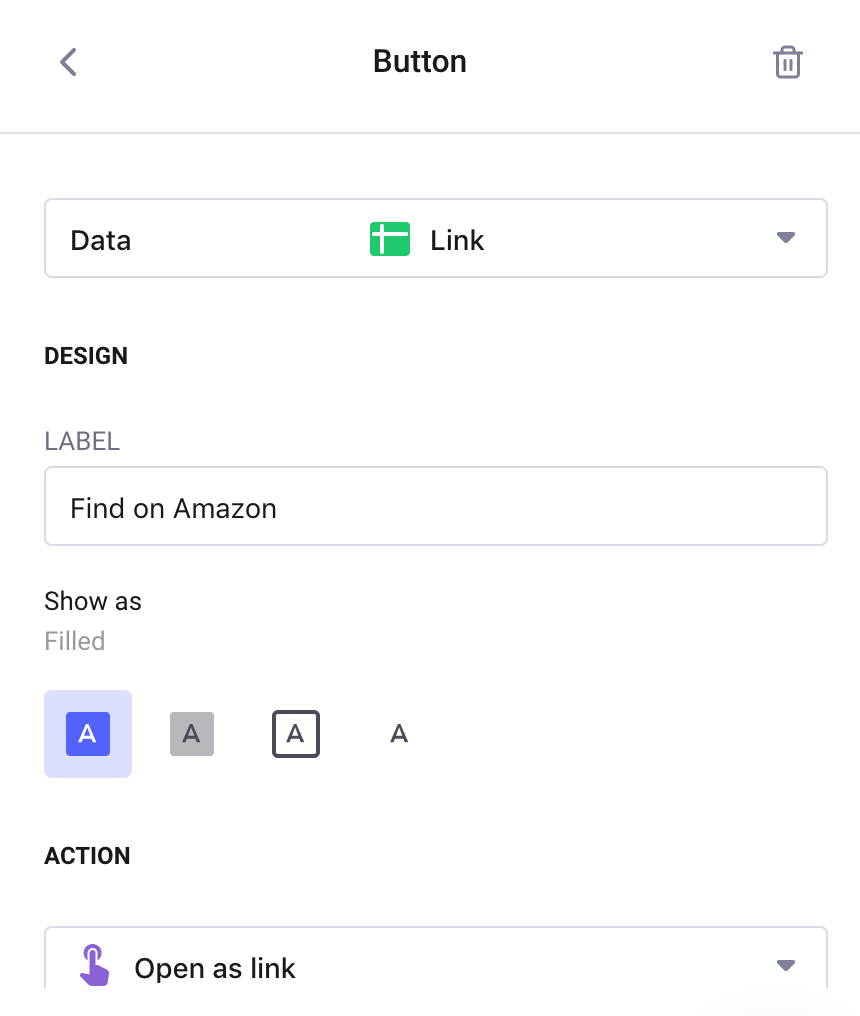
- On the Button configuration screen
- – made sure to Data is mapped to the Link column
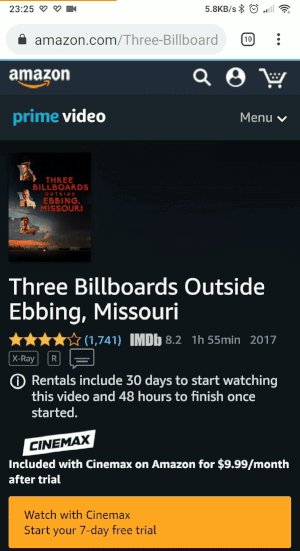
- – selected URL as an Action

That’s It,

It took me probably 5 times (if not more) longed to write this blog post and make screenshot for it then the whole process of getting the required “raw” data from my old blog post, uploading it to Google Sheets and creating the app in Glide.